常看到很多人把blogger的日期用日曆來顯示,所以今天就動手換了
在:
http://trick-blog.blogspot.com/2008/01/change-post-date-become-calender-icon.html(原作)
http://www.hksune.com/discuz/redirect.php?tid=77491&goto=lastpost(中文翻譯)
找到資料後開始實作
首先找到
<TITLE><data:blog.pageTitle/></TITLE>
後把
<SCRIPT type='text/javascript'>
//<![CDATA[
/*********************************/
/* http://trick-blog.blogspot.com */
/*********************************/
function date_replace(date) {
var da = date.split('.');
var day = da[1], mon = da[0], year = da[2];
var month =
['0','Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'];
document.write("<div class='month'>"+month[mon]+"</div> <div class='day'>"+day+"</div>");
}
//]]>
</SCRIPT>
放到它後面
再找到
.date-header {
margin: 1.5em 0 0;
font-weight: normal;
color: $dateHeaderColor;
font-size: 100%;
}
或
h2.date-header {
margin:1.5em 0 .5em;
}
然後把
.dateblock {
background: url("http://blogoholic.info/files/kalender/bluecalend.gif")
no-repeat;
width: 50px;
margin: 0;
font-weight: bold;
height: 50px;
/*position: absolute;
top: 0;
left: 0;*/
float: left;
text-align: center;
}
.month {
font-size: 11px;
width: 37px;
margin: 0 5px;
text-transform: uppercase;
color: #fff;
}
.day {
color:#3366CC;
font-size: 19px;
width: 37px;
margin: 0 5px;
}
放在它後面
http://blogoholic.info/files/kalender/bluecalend.gif=月曆封底網址
可到原作者網誌下載替換(最好是下載後自己上傳)
http://trick-blog.blogspot.com/2008/01/change-post-date-become-calender-icon.html
(margin: -7PX 5px修改成這樣會好看一點)
找到<data:post.dateHeader/>
修改成
<DIV class='dateblock'> <SCRIPT> date_replace('<data:post.dateHeader/>');</SCRIPT></DIV>
.day跟.month位置如果不正確可用padding: 4px 0px 0px 0px;修改
備註:從Sango家偷來的日曆GET
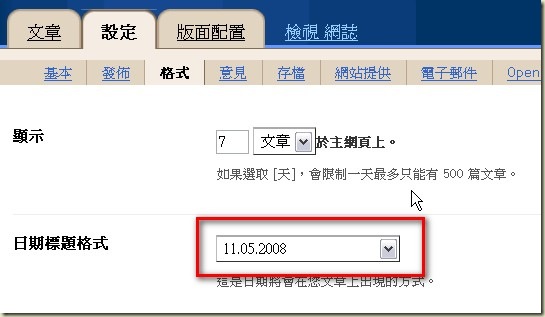
補充:有一點沒寫到,需把日期標題格式改成下面這種,昨天在這邊眼殘卡很久